UI/UX 設計指南分享
在這邊整理一些網路上整理下來的UI設計的一些小知識,在設計介面與流程時可以參考。
關於UI Element的使用建議參考看看即可,因為UI的世界瞬息萬變,大家使用的方法也不盡相同,不過我覺得比較重要,也希望大家可以放在心上的概念是Microcopy,我認為這是不管在什麼地方都受用的觀念。
文件大綱:
- Dropdowns(下拉式選單)
- Switch/Toggle(開關按鈕)
- Placeholder
- Microcopy(小提示) - 一段簡短的文字,但能幫助使用者操作系統時更流暢
- Label Placement - 表單中的Label到底要放在Field上面還是左邊啊?
- Form(表單)
Dropdowns(下拉式選單)
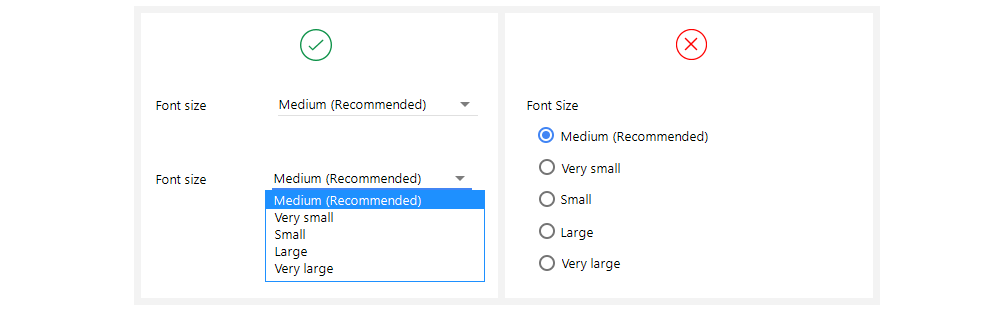
- 下拉選單使用時機是選項介於 7 ~ 15 項
- 少於 7 項的話,建議使用Radio button,可以直接看到所有的選項
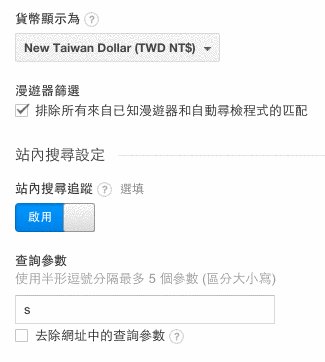
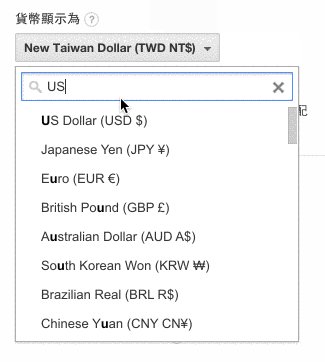
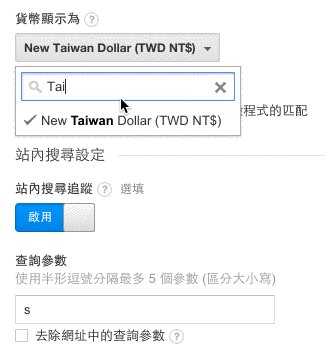
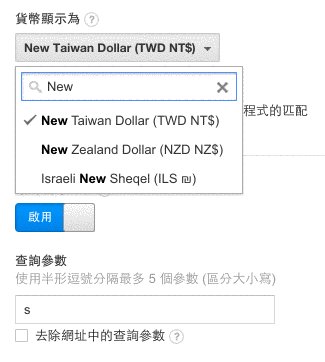
- 超過 15 個選項的話,建議搭配文字搜尋欄位,如下圖

- 但是當選項中有預設選項,像是字體大小選擇一般“適中”,使用Dropdowns即可
- 列出所有選項會造成使用者分心
- 並不鼓勵使用者去更改預設選項.

參考資料:
In case you have less than 7 options you should consider using radio buttons. Your users will be able immediately scan how many options they have and what each of those options are, without clicking (or typing) anything to reveal this information.
Use Radio Buttons Rather Than Drop-downs If possible, use radio buttons rather than drop-down menus. Radio buttons have lower cognitive load because they make all options visible so that users can easily compare them.
Switch/Toggle(開關按鈕)
![]()
單個Switch與CheckBox看起來功用一模一樣,但有一個地方不同,先看看下圖。

當Switch Button按下時同時也會馬上儲存現在的設定,但如果需要按下儲存確認鍵才會更改設定,就要使用Checkbox了。
參考資料:
Placeholder
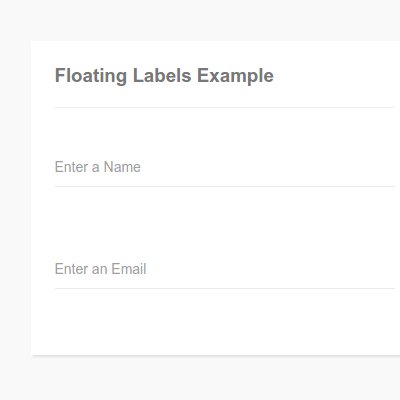
很多人常常拿Placeholder主要是在輸入欄位中提示「輸入範例」與「輸入限制」,有些人不太喜歡這種方式,在這邊提出另一種對Placeholder的看法
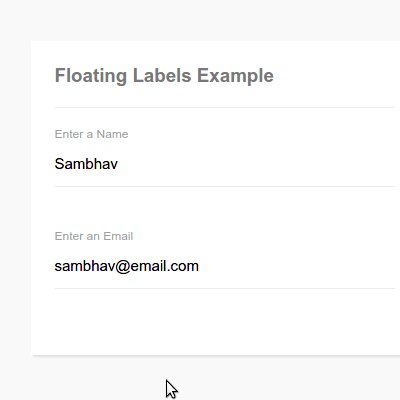
Rather than risk having users stumble while filling out forms or waste valuable time figuring out how they work, the best solution is to have clear, visible labels that are placed outside empty form fields.
Placeholder as an example ↓
Placeholder as help text ↓
Placeholder as secondary label(s) ↓
補充的文字直接放在placholder內的話,使用者在開始打字的時候如果忘記補充文字的內容,必須刪掉輸入內容後才能看到,考驗使用者的短期記憶力,所以像上面提到的,把說明文字放在欄位旁邊是個不錯的做法。
不過placeholder並沒有絕對的限制,如果整體使用情境不錯,還是可以打破上述規則,像是登入頁面的帳號密碼,因為大眾早已習慣兩個輸入框,上方是帳號,下方是密碼,所以就算直接把「帳號」、「密碼」寫在placeholder裡應該也不影響使用。
Nielsen Norman Group曾做過的一項眼球追蹤研究就說明,空的輸入框比有提示文字的輸入框更能引起用戶的關注,而且與空的輸入框相比,用戶更容易忽略有提示文字的輸入框,因為用戶乍看會覺得像已經填寫過的樣子。換句話說,被認為是有用的表單提示文字其實弊大於利,尤其是對習慣大致瀏覽的用戶,但我在瀏覽其他網站的時候,只要placeholder的顏色夠淡,感覺不太會有不順暢的感覺。
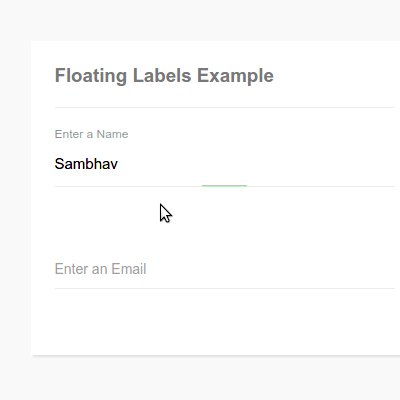
現在的Material Design的Adaptive Placeholders可以讓placeholder在輸入時轉換成標題,不過那沒有達到補充說明欄位的效果,所以在此不討論。
Adaptive Placeholders ↓

參考資料:
- 新規則!5個表單經典原則
- Alternatives to Placeholder Text - Improve form usability by addressing the perils of placeholders
- 4 reasons to avoid using placeholder text in forms
- 表單不單純—深究button&input&form
- 你的表單害你沒訂單?9 個常見的表單設計問題
- 新規則!5個表單經典原則
Microcopy(小提示)
Microcopy是幾句簡短的文字,幫助使用者了解該做什麼或是舒緩對系統感到的困惑,達到的功效如下。以下依照功用分類進行介紹。
1. 消弭使用者的擔憂
對使用者進行承諾,讓使用者安心。
承諾使用者不會濫用他的資料去twitter自動發文,或是對他的朋友發送垃圾信以及和自動關注帳戶 ↓
告知使用者取得他們資料的原因 ↓
2. 提供訊息補充說明
提到這個就必須説說Information Icon了,因為有些資料輸入欄位很難從欄位名稱看出該輸入的什麼樣的資訊,所以通常會在輸入欄位的Label旁加上information icon,icon上會有是 ? 或 i 的樣式。按下icon的時候會跳出tooltip,詳細解說這欄位的用意或該輸入什麼。
Information Icon 的用處
Contrary to help hints, tooltips at first hide the information and then display it on demand. They are usually fuelled by an icon with a question mark. Help information is given by keeping on help icon or selecting it. Once the mouse goes far from the icon, the tooltips vanishes. These can effectively help in reducing clutter especially when the help text is lengthy.
Facebook 的 info icon ↓
Walmart 的 info icon ↓

Line Creator 的 info icon ↓

如果這個資訊相當重要,那就可以直接顯示文字資訊,而不要用info icon
If the information is extremely salient, consider displaying it at all times rather than as a tooltip.
參考資料:
3. 有用的錯誤訊息
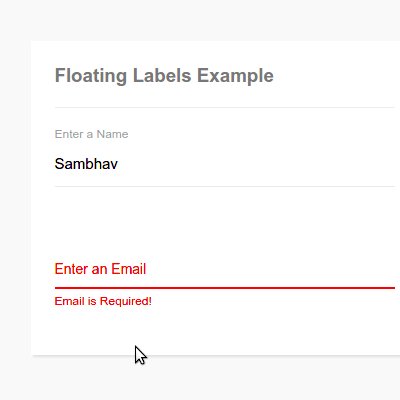
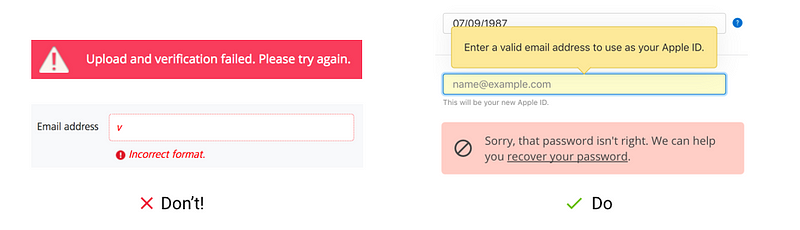
當事情出錯時,知道發生什麼狀況有益解決它。如果你對錯誤的說明很模糊,想解決這些錯誤的使用者會很痛苦,如錯誤訊息的範例下圖。
- Error message should be clear
錯誤訊息不要只寫「發生錯誤,請再試一次」這樣含糊的字句,你要想像你正在跟使用者說話,使用更好懂更具體的描述吧!

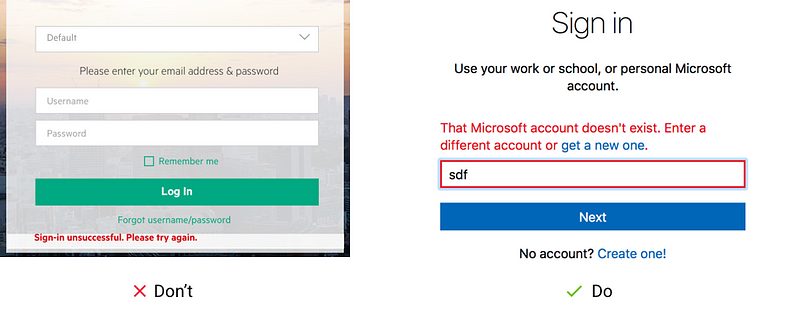
- Error message should be helpful
除了給予錯誤原因,最好給予解決方法,在下圖中,當登入失敗時,系統不只告知錯誤狀況,還提供了2個解決方法,後者的方法還提供了連結幫助使用者解決問題。

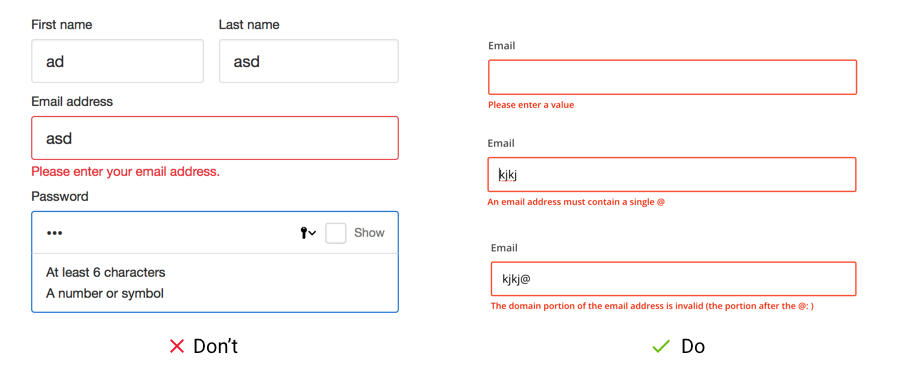
- Error message should be specific to the situation
大部分網站對所有驗證狀態只會給給予一種錯誤訊息,然而MailChimp官方網站中填寫email欄位時會有3種不同的錯誤訊息,這種客製化的錯誤訊息我覺得最完美,但是也非常費工,我覺得在使用者最容易犯錯的欄位進行這種優化即可。

以上提到撰寫錯誤訊息的建議是從How to Write a Perfect Error Message這篇文章取出最重要的三點,其他說明可以點進去看看。
參考資料:
- [Youtube] What is Microcopy
- Microcopy: 簡短的小提醒造成巨大的影響
- How to Write a Perfect Error Message
- 4 Form Design UX Tips You Should Know - 有提到Microcopy,在章節 Example: Expressive Tooltips
- The Best Place for Error Messages on Forms - 錯誤訊息放在欄位右方或下方比較好
What is Microcopy: The small bits of text/copy that help instruct and alleviate(減緩) the concerns of your users.
By definition, the microcopy of a website consists of small chunks of text used in different elements – labels, buttons, error messages, tooltips, etc.
UI 頁面狀態:空白狀態(empty state)
當你第一次使用系統時,有很多頁面都沒使用過,例如使用相片編輯軟體,但是沒建立任何檔案,此時畫面會是空白的一片,這就是所謂的空白狀態(empty state),請看 設計師最常忽略的 UI 頁面狀態:空白狀態(empty state),將會告訴你如何將空白狀態(empty state)處理的更完善。
Label Placement
Label與Field的關係也是一門學問,擺放的位置主要分成以下三種
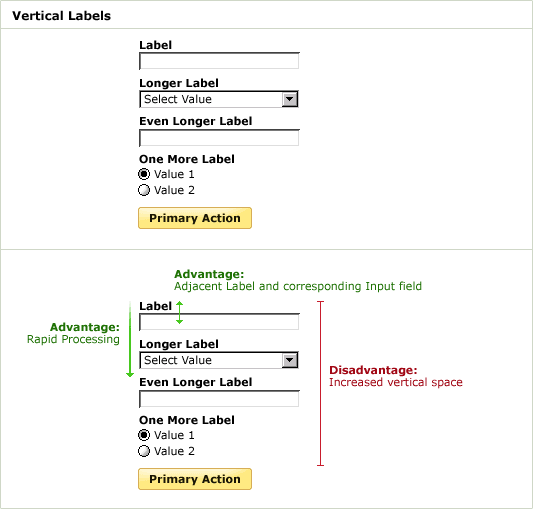
Label 在 Field 正上方
普遍的狀況下最實用的一種排版方式,它方便觀看,如果把Label放在Field左側,眼睛注視表單時就必須在Label與Field之間左右來回移動,增加負荷,另一點是表單如果支援多國語系,label長度會不同,尤其法文的長度大致是英文的兩倍長。
優點
- Label與Field靠得很近,方便觀看,降低負荷
- Label在多國語系下長度不同,也不會影響排版
- 在行動裝置上更方便觀看,如果Label跟Field分成左右兩邊的話,畫面會很擠
缺點
- 表單會變的很長,而且無法一次觀看到所有的Label。

Label 在 Field 左側
優點
- 整張表單的高度可以縮減,Form不會太長
- 可以一次觀看到所有的Label,快速跳到你想填的欄位
缺點
- 在填表時,眼睛必須左右來回觀看Label與Field,增加負荷
- Label在多國語系下長度不同,容易影響到排版
- 在行動裝置上排版會很擠,不方便觀看
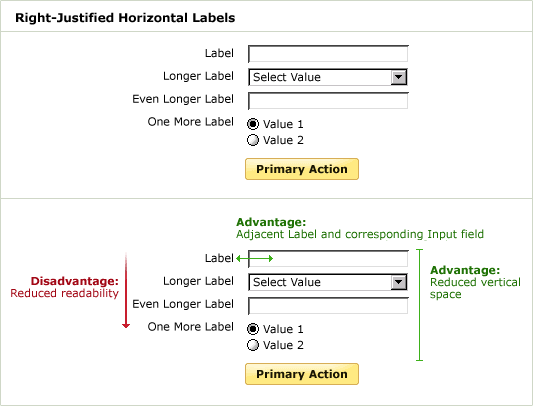
Label 在 Field 左側 - 靠右對齊的 Label
如果要把Label放在Field左側,至少用向右對齊的版本

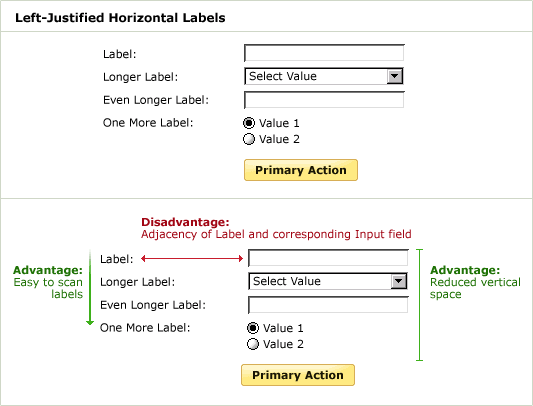
Label 在 Field 左側 - 靠左對齊的 Label
效果最差,眼睛要左看右看,負荷很大,應該算是最要不得的排版,雖然有人說在掃描整個Label時,因為靠左對齊的關係,比較好看,但整體起來還是不好用的。

結論
在一般使用者填表的時候,我覺得盡量都用「Label在Field正上方」,但是在管理或是設定頁面時,有時候欄位很多(像是管理介面),想設定的欄位只有特定一兩個,並不需要從頭到尾每個欄位都填過,或許用「Label在Field左側 - 靠右對齊的Label」也是一種很好的選擇。若想使用「Label 在 Field 左側 - 靠左對齊的 Label」的方法,用有框線的表格更能幫助閱讀。
參考資料
- Label Placement in Forms
- Label placement in forms: what’s best?
- Top, Right or Left Aligned Form Labels
- Web Application Form Design
Form
按鈕命名
避免使用"送出"之類的通用詞語來按鈕表示行為,因為它們給人的印象太通用了。相反地,請說明按鈕在點擊時執行的行為,例如"創立我的帳戶"或"訂閱每週優惠"。
按鈕位置
按鈕位置雖然查到了一些研究與解釋,但似乎沒有個定案,以下大家參考看看就好。
在Dialog中,按鈕會被擺在右下角,因為放在右邊的東西有下一步的感覺,也符合閱讀的順序,而如果有Cancel與OK的多個按鈕,主按鈕應該放在最右側,也就是OK按鈕。
↓ 符合閱讀順序

↓ User會看完所有按鈕再決定按哪個,所以主按鈕在左側會讓眼神多飄移一次

但是在整頁的大型的表單中(非Dialog),lukew的文章中建議把按鈕放左側是較好的方案,我覺得按鈕對齊按鈕input欄位應該是關鍵,因為user可能會回頭查看表單input的資料,再往下找按鈕的時候,也能較快速定位到按鈕。所以放左邊跟中間的按鈕較多,但在表單中把按鈕放右邊比較少。
↓ Airbnb
↓ Github
參考資料
別太輕易送出表單
在登入頁面的帳密輸入框與搜尋引擎的搜尋Bar中常會實作按下Enter鍵就送出表單的功能,其他地方可以用這招嗎?我個人的看法是如果這方法不會改變資料的話就無所謂,但如果是新建或是刪除資料的表單最好還是不用比較好,雖然FB的發文就是按下Enter就送出,所以這方便大家就參考看看吧!
表單驗證時機
驗證分成兩類,而inline validation又再分兩類
- After Submit Validation
- Inline Validation
- Validate during the data entry
- Validate after the data entry
After Submit Validation
有一派說法是贊成After Submit Validation,他們認為在user輸入資料時一直驗證會打斷user思考,user在填飽的時候會進入「填表模式」,當送出資料後,會轉換成「修改模式」去修正剛剛沒打對的地方,所以他們認為不應該打斷填表模式。
Inline Validation:
在使用者輸入某個欄位時,就進行驗證,不等到最後送出後才驗證,首先先來看兩種inline validation的驗證方式。
-
Validate during the data entry: 輸入資料的同時就會一邊即時驗證。
-
Validate after the data entry: 在輸入完資料後,離開這個輸入欄位或是當已經輸入到此欄位長度的最大值,才開始驗證。
在「Usability Testing of Inline Form Validation」文中提到如何做出最好的inline validation,我把結論整理在下方,
常見錯誤1: 倉促的驗證
如果直接使用「Validate during the data entry」,使用者在點擊欄位或是才剛輸入第一個字元時就會看到錯誤訊息,user會覺得自己明明還沒打完,為什麼要被這樣糾正,體驗並不好。
解法:在第一次輸入的時候,記得使用「Validate after the data entry」,在使用者確實輸入完資料再驗證,體驗會較佳,如此便能解決常見錯誤1。
常見錯誤2: 過時的驗證
在「Validate after the data entry」後發現資料驗證錯誤,顯示錯誤訊息,而user回頭進行修改的時候,修改完後離開欄位(onblur event),系統會再度驗證,但是當我們修改資料時,可能已經通過驗證了,在等到離開欄位後再認證顯得不夠即時,這也就是常見錯誤2。
解法:修改錯誤資料時,使用「Validate during the data entry」,每輸入一個字元就驗證一次,一發現通過驗證就馬上隱藏錯誤訊息,如此一來就能達到良好的驗證效果。
例外:
某些狀況下,可以在資料尚未輸入完之前就驗證並給予警吿
- 在數字欄位中輸入英文字母
- 在複雜的驗證機制輸入不該出現的字元,像是不符合規範的信用卡號
- 太長的輸入(例如15位電話號碼)
良好範例
參考資料
- Usability Testing of Inline Form Validation: 40% Don’t Have It, 20% Get It Wrong
- Why Users Make More Errors with Instant Inline Validation - After Submit Validation
- Inline validation is problematic - After Submit Validation
- Inline Validation in Web Forms
- Is Inline Validation Worth It?
- Form validation best practices
- How to Get Form Validation Right
以下是留著之後消化的資料,但應該會消化不良
- 利用心理學與科學,完美克服介面上“內容加載”的等待感
- 對話框的學問-探討按鈕上的用字方法
- https://designtongue.me/ux-design-for-internationalization/
- 使用 Skeleton Screen 提升用户感知體驗
- 這個控件叫什麼? - 逐一介紹popover, tooltip等元件
- 選取控件的使用時機與限制
- Nick Babich寫的UX文章 利用十大經驗法則與八大黃金律做好基礎易用性檢測—UX Notes
- 八個互動介面設計的黃金法則
- UX-moment: Buttons
- How to Create Good Error Messages
- pinkoi redesign
- 獵人用的 icon 分類法
- 為使用者設計一個體貼的註冊登入頁
- 透過量化研究提升 500% 的註冊表現
- 14 Steps to Building Sign-up Forms That Convert
- Toast的濫用,可以用其他方代替解決
- 關於Table
- Designing Tables for Reusability
- Designing Settings - 設定頁面製作指南
- Design Better Forms - 蠻不錯的文章
- Form fields — Required vs Optional - 不要用* 使用optional
- Best layout for a settings page
- 複雜應用程式的表格設計
- Designing UX: Forms
- Designing More Efficient Forms: Structure, Inputs, Labels And Actions - 表單 all in one
- The Nine States of Design